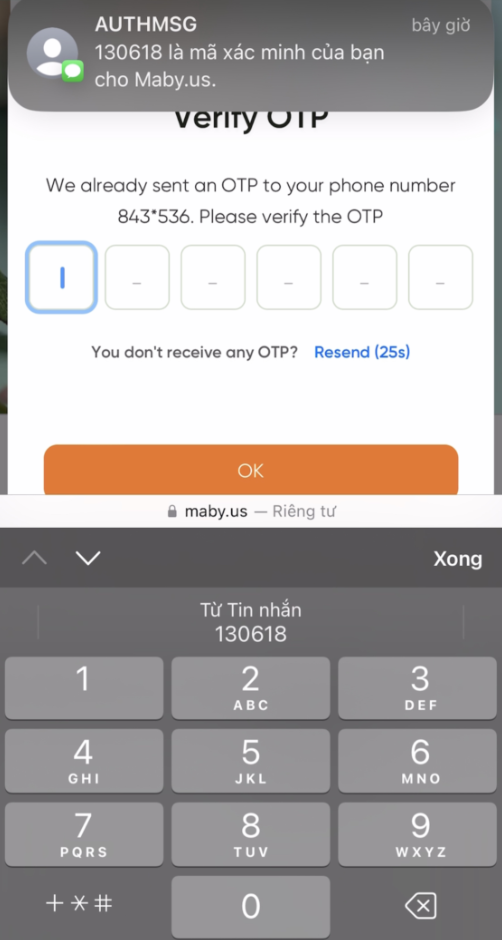
A library reactjs to create OTP input
A fully customizable, one-time password input component for the web built with React.
pnpm install reactjs-otp-input@latest
import React, { Component } from 'react';
import { OtpInput } from 'reactjs-otp-input';
const App = () => {
const [otp, setOtp] = useState('');
const handleChange = (otp) => setOtp(otp);
return <OtpInput value={otp} onChange={handleChange} numInputs={6} separator={<span>-</span>} />;
};npm run dev
| Name |
Type | Required | Default | Description |
|---|---|---|---|---|
| numInputs | number | true | 4 | Number of OTP inputs to be rendered. |
| onChange | function | true | console.log | Returns OTP code typed in inputs. |
| value | string / number | true | '' | The value of the OTP passed into the component. |
| placeholder | string | false | none | Specify an expected value of each input. The length of this string should be equal to numInputs. |
| separator | component |
false | none | Provide a custom separator between inputs by passing a component. For instance, <span>-</span> would add - between each input. |
| containerStyle | style (object) / className (string) | false | none | Style applied or class passed to container of inputs. |
| inputStyle | style (object) / className (string) | false | none | Style applied or class passed to each input. |
| focusStyle | style (object) / className (string) | false | none | Style applied or class passed to inputs on focus. |
| isDisabled | boolean | false | false | Disables all the inputs. |
| disabledStyle | style (object) / className (string) | false | none | Style applied or class passed to each input when disabled. |
| hasErrored | boolean | false | false | Indicates there is an error in the inputs. |
| errorStyle | style (object) / className (string) | false | none | Style applied or class passed to each input when errored. |
| shouldAutoFocus | boolean | false | false | Auto focuses input on initial page load. |
| isInputNum | boolean | false | false | Restrict input to only numbers. |
| isInputSecure | boolean | false | false | Masks input characters. |
| data-cy | string | false | - | Test attribute passed to the inputs. |
| data-testid | string | false | - | Test attribute passed to the inputs. |
Gia Hung – hung.hg